Evaluación Heurística de Interfaz de Usuarios
Evaluación Heurística de Interfaz de Usuarios
Introducción
Tras la crisis sanitaria propiciada por la Covid-19, un gran número de administraciones públicas de todo el mundo han impulsado el uso de las tecnologías para intensificar el número de gestiones telemáticas que los ciudadanos pueden hacer. Este es el caso de la sede electrónica de la Agencia Tributaria española, donde podemos observar un aumento del 10.000% del tráfico orgánico en dicha web, llegando actualmente a los 10.8 Millones de visitas mensuales.

En este contexto cabe preguntarse, ¿están nuestras administraciones preparadas para servir a sus clientes (ciudadanos) servicios telemáticos realmente usables? A lo largo de esta entrada de Folio daremos respuesta a esta pregunta a través de una evaluación de la usabilidad sin usuarios de varios recorridos funcionales dentro de la sede electrónica de la Agencia Tributaria del Ministerio de Hacienda de España.
Metodología: Explicación acerca de cómo se ha llevado a cabo el análisis
La realización del análisis de la usabilidad sin usuarios la haremos a través de una Evaluación Heurística, concretamente haremos uso de los 10 heurísticos propuestos por Nielsen y Molich (Nielsen J. – 1994) que se describirán a continuación.
A pesar de que según como indican ciertos estudios (Nielsen 1994) el número óptimo de evaluadores al ejecutar una Evaluación Heurística sea entre 3 y 5, este estudio se ejecutará por una sola persona (yo) a lo largo de una sesión de aproximadamente 2 horas. Antes de comenzar la evaluación en sí, se harán 2 recorridos por la web para familiarizarme con los diferentes flujos de tareas.
Una vez comencemos con la evaluación de cada principio, se tomarán como referencia las preguntas contenidas en la checklist propuestas por Ross, L. (2006). Para cada hallazgo se confeccionará una ficha a través de la extensión de Chrome UX Check que contenga una descripción del problema, una propuesta de mejora un pantallazo ilustrativo de la aplicación y la severidad del error. La clasificación de la severidad se hará de acuerdo a la clasificación numérica del 0 al 4 planteada por Nielsen, J. ( 1994):
- 0 = No es un problema de usabilidad.
- 1 = Problema sin importancia. No necesita arreglarse a menos que haya tiempo de sobra.
- 2 = Problema de poca importancia. Arreglarlo no tiene mucha prioridad.
- 3 = Problema grave. Es importante arreglarlo.
- 4 = Catástrofe. Es imprescindible arreglarlo
Los 10 Heurísticos de Nielsen
1. Visibilidad del estado del sistema
Descripción:
El sistema debe mantener a las personas usuarias informadas sobre lo que ocurre (feedback en un tiempo razonable). Para evaluar este principio tendremos en cuenta:
- ¿Se muestra algún mensaje de error en algún momento?
- ¿Saben los usuarios que deberían hacer a continuación?
- ¿Saben los usuarios cómo de lejos están en el proceso?
- ¿Hay info. disponible acerca de tiempo restante para timeout de la sesión?
- ¿La disposición general es fácil de escanear a simple vista?, ¿hay zonas con mucha info o por el contrario zonas con mucho texto que impiden un escaneo de la página rápido?
Evaluación buenas/malas prácticas:
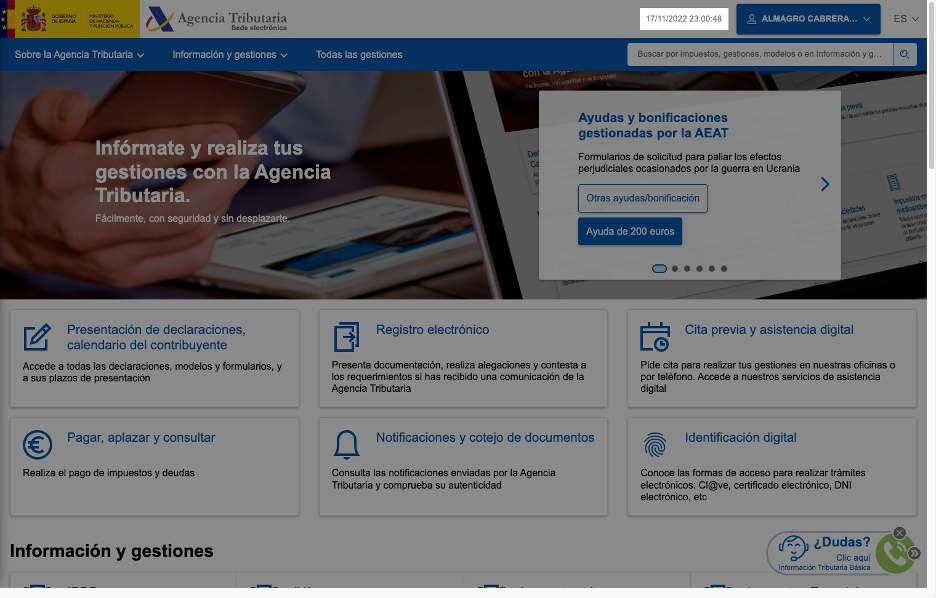
Ejemplo

Evaluación:
Malas prácticas
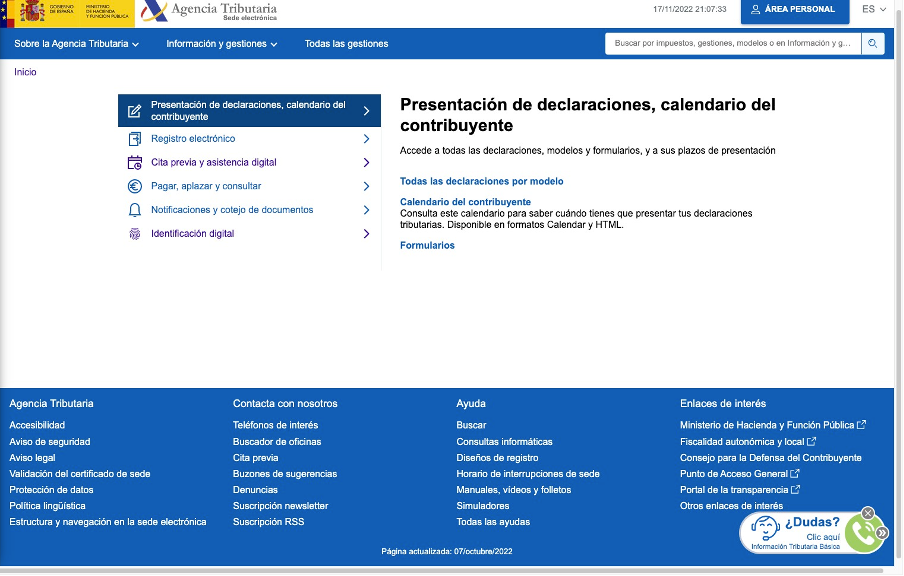
Es difícil saber en qué parte de la web estamos situados porque no hay nada que identifique en qué posición del arbol de contenido estamos.
Recomendaciones:
Categorizar las gestiones que realizan los usuarios (p.ej. mediante un card sorting) y añadir migas de pan que identifiquen cómo hemos llegado aquí (p.ej. Inicio / Gestiones / Declaraciones tributarias / Presentación de declaraciones de renta)
2. Adecuación entre el sistema y el mundo real
Descripción:
El sistema debe hablar el mismo lenguaje que la persona usuaria. Para ello utilizaremos la siguiente checklist:
- Facilidad de uso: ¿Es fácil para los usuarios aprender a usar el sistema? ¿Hay muchos pasos involucrados en su uso? ¿Pueden los usuarios entender lo que necesitan hacer con un poco de capacitación?
- Rendimiento: ¿funciona el sistema lo suficientemente rápido al responder a las solicitudes de los usuarios? ¿Es molesto para los usuarios cuando tienen que esperar demasiado para que se cumplan sus solicitudes?
- Mensajes de error: ¿los mensajes de error son lo suficientemente claros para que los usuarios sepan qué salió mal y por qué?
Evaluación buenas/malas prácticas:
Ejemplo

Evaluación
Malas prácticas
A la declaración de la renta se accede a través de la sección de «Presentación de declaraciones, calendario del contribuyente / Todos los modelos / IRPF», cuando realmente el término comúnmente empleado en todo tipo de medios es el de «Declaración de la Renta», por lo que vemos un desalineamiento entre el lenguaje empleado y el comúnmente utilizado por las personas usuarias.
Recomendaciones:
Utilizar sustituir accesos tortuosos a las secciones a las que más se accede por accesos directos visibles desde la página principal, empleando los mismos términos empleados comúnmente en los medios
3. Libertad y control por parte de la persona usuaria:
Descripción
Las personas usuarias tienen la sensación de control sobre lo que hacen. Para evaluarlo intentaremos detectar si concurren las siguientes fallas del sistema:
- Falta de opciones: los usuarios no saben qué opciones están disponibles para ellos, por lo que no saben cómo usar el sitio de manera efectiva (p.ej. un buscador sin posibilidad de filtrar resultados puede resultar poco útil).
- Inexistencia de feedback: sin feedback sobre sus acciones, los usuarios no pueden saber si han tenido éxito haciendo lo que pretendían o no (p.ej. envío de un formulario sin respuesta).
Evaluación buenas/malas prácticas:
Ejemplo

Evaluación:
Malas prácticas
Estando en otra sección hemos clicado en «Identificación digital» y nos ha derivado a otra sección completamente diferente. No obstante, no es posible volver a la sección de donde originalmente veníamos.
Recomendaciones:
Incluir un árbol de páginas a la izquierda que nos permita movernos con mayor facilidad por todo el contenido.
4. Consistencia y estándares
Descripción
Que se sigan las normas y convenciones del sistema/plataforma ayuda a que las personas usuarias no tengan que preguntarse si varios elementos significan la misma cosa o no. Evaluaremos concretamente:
- Consistencia interna: todos lo elementos visuales son harmoniosos en color, fuentes, gráficos y contenido.
- Consistencia externa: todas las páginas tienen un diseño y layout similar, dando la sensación de que pertenecen a un mismo todo.
Evaluación buenas/malas prácticas:
Ejemplo

Evaluación
Buenas prácticas
Todas las páginas siguen un estilo similar
5. Prevención de errores:
Descripción
Antes que diseñar buenos mensajes de error, es mejor evitar que el problema ocurra. Para ello evaluaremos:
- ¿Hay algún error 404?
- ¿Todos los hipervínculos funcionan correctamente?
- ¿Hay alguna imagen que no se muestra correctamente?
- ¿Tienen las personas usuarias toda la información necesaria para completar una tarea?
- ¿Hay algún problema que prevenga a las personas usuarias de completar las tareas sin errores?
Evaluación buenas/malas prácticas:
Ejemplo

Evaluación
Buenas prácticas
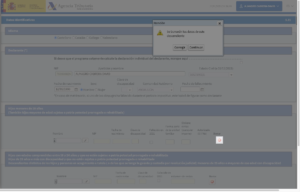
A la hora de presentar la declaración de la renta, cualquier opción relacionada con modificar datos (especialmente si son relevantes), ofrece feedback inmediato del sistema pidiendo confirmación del usuario para llevar a cabo la acción
6. Reconocimiento antes que recuerdo:
Descripción
Evaluar si se está minimizando la carga cognitiva de las personas usuarias haciendo elementos, acciones y opciones visibles.
- ¿Hay elementos/rutas que sin que sean recordados las personas usuarias no podrían continuar?
- ¿Se ofrece ayuda en contexto en lugar de un tutorial largo para ser recordado?
- ¿Es necesario recordar mucha información en alguna interfaz (más de 5 elementos)?
Evaluación buenas/malas prácticas:
Ejemplo

Evaluación:
Malas prácticas
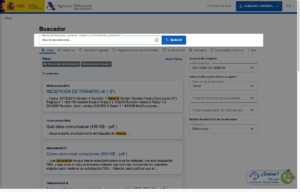
Una consulta esencial no es posible encontrarla de una manera eficiente a través del buscador del portal (notar que sí que es posible y muy eficiente hacerlo desde Google sin embargo)
Recomendaciones:
Clasificar las secciones, gestiones e información en base a palabras clave utilizadas por los usuarios
7. Flexibilidad y eficiencia del uso
Descripción
Para evaluar si el diseño tiene en consideración la eficiencia en el uso del software tanto de personas usuarias expertas como de novatas haremos uso de la siguiente checklist:
- ¿Es posible personalizar el contenido para personas usuarias individuales?
- ¿Se proveen maneras de mejorar la eficiencia de uso (p.ej shortcuts?
Evaluación buenas/malas prácticas:
Ejemplo

Evaluación
Malas prácticas
No hay posibilidades de configurar el acceso a las secciones más relevantes para un usuario
Recomendaciones:
Sería positivo dar la oportunidad a las personas usuarias de grabar un filtro para las consultas de su mayor interés
8. Diseño estético y minimalista
Descripción
Las interfaces no deberían contener información irrelevante o que raramente se necesita. Cada unidad extra de información en una interfaz compite con las unidades relevantes de información y reduce su visibilidad relativa.
Este principio heurístico lo evaluaremos con reflexiones como las siguientes:
- Diseño simple, limpio y consistente.
- Uso de gráficos y fotografías reducido al mínimo exponente si no fuesen necesarias.
- Imágenes de alta calidad cuando sea necesario.
- Tipografía fácil de leer y agradable a la vista.
- Fondos de página simples y de colores claros para que su contenido se destaque más claramente
- Todo el texto sea lo suficientemente grande para facilitar la lectura (al menos 14 puntos).
- Para cada página web, asegúrese de tener un menú de navegación claro para encontrar páginas dentro de su sitio o vincular a otros sitios (es decir, un mapa del sitio)
Evaluación buenas/malas prácticas:
Ejemplo

Evaluación
Buenas prácticas
En líneas generales el portal tiene un estilo de diseño minimalista y entendible (fondo blanco, letras con tamaño adecuado, se minimiza la cantidad en ciertas páginas,…)
9. Ayuda a las personas usuarias a reconocer y diagnosticar los errores y a recuperarse:
Descripción
Para ello se evaluarán:
- Usar mensajes visuales de error tradicionales (p.ej. rojo, negrita, etc)
- Avisar a las personas usuarias de qué fue mal en un lenguaje sencillo, evitando tecnicismos.
- Ofrecer a las personas usuarias una solución (p.ej. un atajo para resolver el error rápidamente)
Evaluación buenas/malas prácticas:
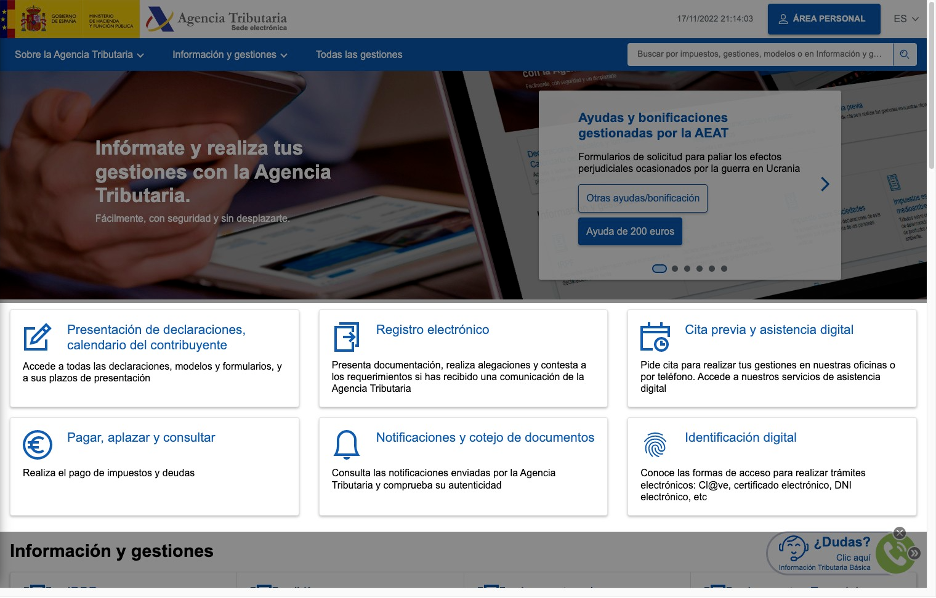
Ejemplo

Evaluación:
Mala práctica
El sistema informa de la hora actual de conexión y de que el usuario está logado en el sistema, pero no avisa de cuánto tiempo queda para el logout.
Recomendaciones:
Añadir un contador o similar para avisar del logout automático del sistema.
10. Ayuda y documentación
Descripción
Sería ideal que el sistema no necesitase de explicaciones adicionales, pero como probablemente no sea el caso, es mejor ofrecer a las personas usuarias documentación para ayudar a los usuarios entender como completar sus tareas. Para evaluar esta heurística haremos uso de la siguiente checklist:
- ¿El sitio incluye una página de ayuda o soporte?
- ¿Es fácil de encontrar?
- ¿Está claro lo que se puede hacer en esta página?
- ¿Hay una dirección de correo electrónico para contactar para soporte?
- ¿Hay un formulario de contacto en el sitio o en otro lugar que permita enviar comentarios o hacer preguntas?
Evaluación buenas/malas prácticas:
Ejemplo

Evaluación
Buenas prácticas
Impacto positivo del asistente virtual y de la opción de contacto en una zona altamente visible
Listado priorizado según gravedad.
Apoyándonos en la herramienta Ux Check se han evaluado los anteriores principios heurísticos en la sede electrónica de la Agencia Tributaria española. Como resultado de ello, encontraremos a continuación los hallazgos relacionados, ordenados de mayor impacto a menos.
Para consultar el informe original hacer click aquí para descargar el informe completo de UX Check.
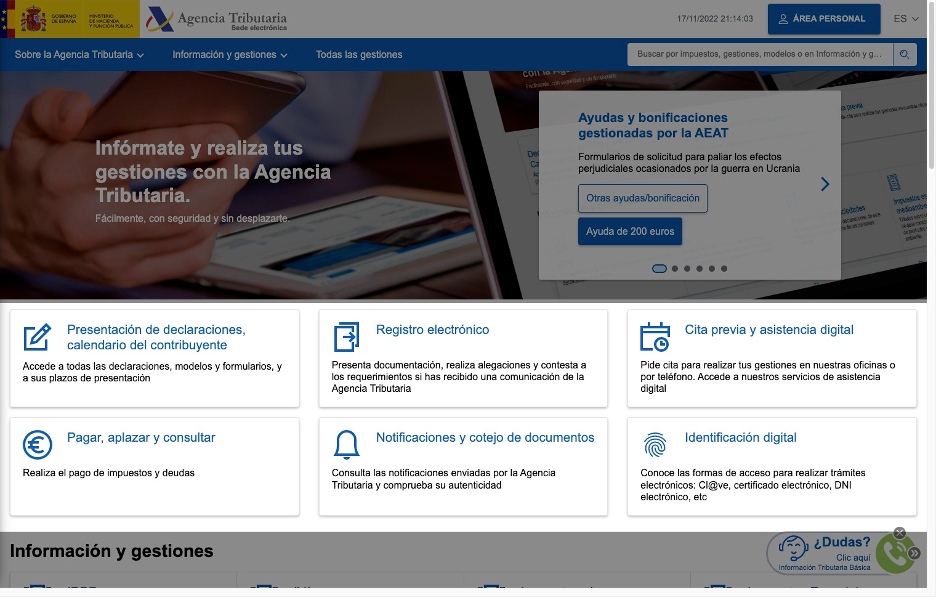
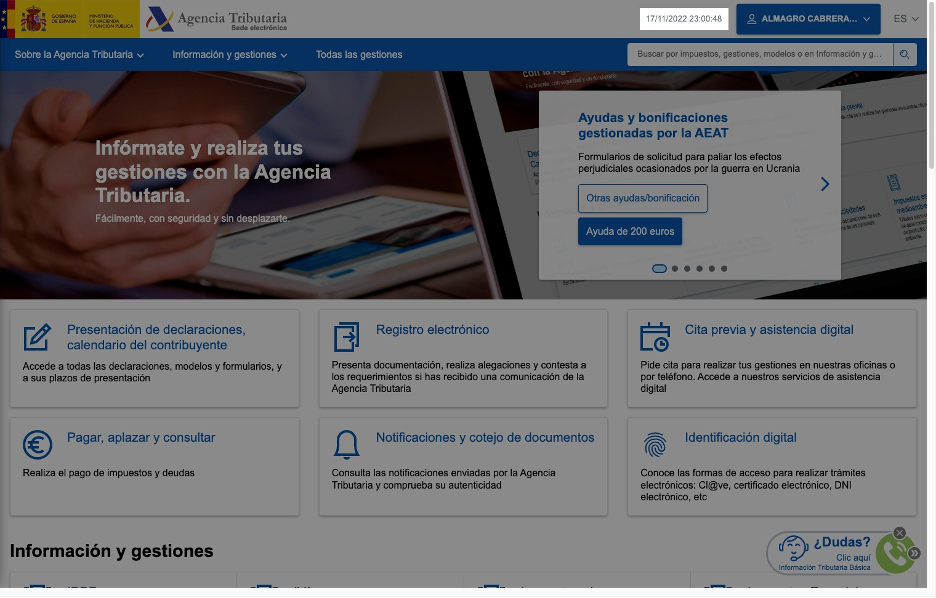
1. Difícil hacer un escaneo completo y eficiente de la web para crear un mapa mental de su estructura
Imagen

Heurístico: #8, Diseño estético y minimalista
Severidad: 4
Reflexión acerca de la severidad de la severidad:
Es difícil hacer un escaneo completo de la web de manera eficiente ya que es necesario hacer scroll completo en la página hasta 4 veces para ver todo el contenido de la página principal que además tiene mucha carga visual.
Recomendaciones:
Eliminar imágenes cuyo único propósito sea ornamental. Hacer una investigación de los trámites más consultados y mostrar en la landing page directamente sólo los 7 – 10 más relevantes.
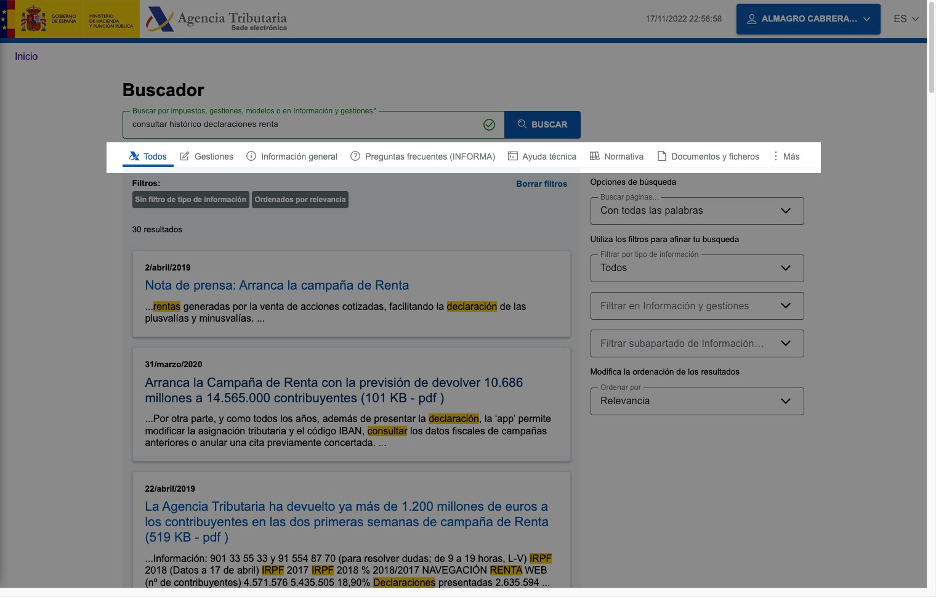
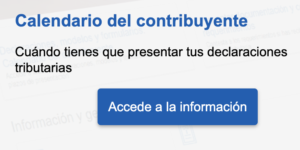
2. Difícil saber en qué punto de la web se está en relación a todo el contenido
Imagen

Severidad: 4
Heurístico: #1, Visibilidad del estatus del sistema
Reflexión acerca de la severidad:
Es difícil saber en qué parte de la web estamos situados porque no hay nada que identifique en qué posición del arbol de contenido estamos. Parece que a pesar de que hayas migas de pan, el último nivel (donde está la persona usuaria) no está visualmente conectado con el resto de páginas.
Recomendaciones:
Categorizar las gestiones que realizan los usuarios (p.ej. mediante un card sorting) y añadir migas de pan que identifiquen cómo hemos llegado aquí (p.ej. Inicio / Gestiones / Declaraciones tributarias / Presentación de declaraciones de renta)
3. Imposibilidad de encontrar ciertas gestiones/secciones a través del portal
Imagen

Severidad: 4
Heurístico: #4, Reconocimiento antes que recuerdo
Reflexión acerca de la severidad:
Una consulta esencial no es posible encontrarla de una manera eficiente a través del buscador del portal (notar que sí que es posible y muy eficiente hacerlo desde Google sin embargo)
Recomendaciones:
Clasificar las secciones, gestiones e información en base a palabras clave utilizadas por los usuarios
4. Cambio repentino de una sección a otra
Imagen

Severidad: 3
Heurístico: #1, Visibilidad del estatus del sistema
Reflexión acerca de la severidad:
Al clicar la opción de «Identificación digital» contenida dentro de la sección «Presentación de declaraciones, calendario del contribuyente», el sistema nos lleva a dicha opción pero de repente esta está contenida en una sección diferente a la que originalmente hemos clicado.
Recomendaciones:
Si se pretende seguir teniendo acceso la identificación digital dentro de esta sección, localizaría un icono fuera del árbol de esta sección (p.ej. en la esquina superior izquierda), de esta manera sería más fácil desvincular la sensación de relación padre-hija entre estas dos páginas
5. El lenguaje empleado para ciertos trámites no es el mismo que el que comunmente emplean los medios y las personas usuarias.
Imagen

Severidad: 3
Heurístico: #2, Adecuación entre el sistema y el mundo real
Reflexión acerca de la severidad:
A la declaración de la renta se accede a través de la sección de «Presentación de declaraciones, calendario del contribuyente / Todos los modelos / IRPF», cuando realmente el término comúnmente empleado en todo tipo de medios es el de «Declaración de la Renta»
Recomendaciones:
Utilizar sustituir accesos tortuosos a las secciones a las que más se accede por accesos directos visibles desde la página principal, empleando los mismos términos empleados comúnmente en los medios
6. Imposibilidad de deshacer la ruta a la que accidentalmente hemos llegado
Imagen
Ver hallazgo #4.
Severidad: 3
Heurístico: #3, Libertad y control por parte de la persona usuaria
Reflexión acerca de la severidad:
En este caso, y muy en conexión con la casuística #4, donde partíamos de una sección en dónde clicábamos en «Identificación digital» y nos derivaba a otra sección completamente diferente, en este caso señalamos la imposibilidad de volver a la sección de donde originalmente partíamos.
Recomendaciones:
Incluir un árbol de páginas a la izquierda que nos permita movernos con mayor facilidad por todo el contenido
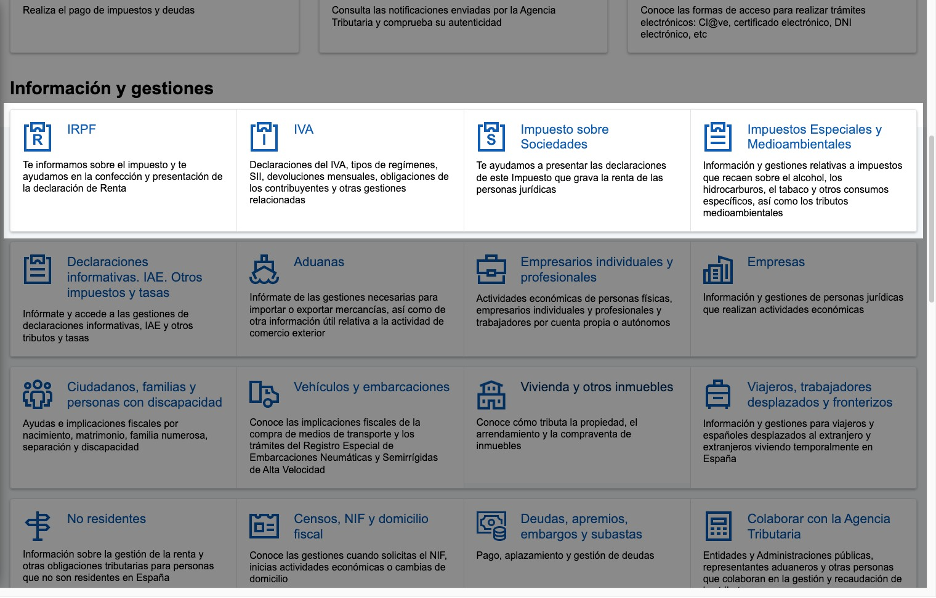
7. Landing Page sobrecargada de elementos
Imagen

Severidad: 2
Heurístico: #8, Diseño estético y minimalista
Reflexión acerca de la severidad:
A pesar de que las subsecciones tienen un diseño minimalista que es utilizado incluso en la Landing Page, en esta última puede observarse demasiada información infográfica que puede producir cierta sensación de fatiga visual.
Recomendaciones:
Categorizar las secciones aún más y mostrar para cada subsección sólo la información/gestiones más usadas y para el resto utilizar otras opciones para mostrarlas en una segunda instancia (p.ej. incluyendo en cada sección un icono «+» que despliegue más opciones de las mostradas originalmente)
8. Múltiples opciones con nombres similares para acceder a secciones de ayuda
Imagen

Severidad: 2
Heurístico: #10, Ayuda y documentacion
Reflexión acerca de la severidad:
La ayuda se muestra en varias secciones de la interfaz. No obstante, al presentar varias secciones de ayuda/guía muy similares quizás pueda ser un poco confuso (p.ej información general VS ayuda técnica vs Normativa vs Documentos y ficheros)
Recomendaciones:
Localizar siempre en el mismo sitio (p.ej. esquina superior derecha) un único punto de entrada a la sección de ayuda
9. Iconos difícilmente asimilables a la realidad que representan
Imagen

Severidad: 1
Heurística: #2, Adecuación entre el sistema y el mundo real
Reflexión acerca de la severidad:
Ciertos iconos son difícilmente reconocibles (p.ej. un cuaderno con una R, representa el IRPF). No obstante, este hecho se ve compensado por un título anexo explicativo de la opción en cuestión.
Recomendaciones:
Sustituir siglas no convencionales por las que sí se utilizan ampliamente (R IRPF o I IVA)
10. No se muestra información del tiempo restante de sesión antes del logout
Imagen

Severidad: 1
Heurístico: #5, Prevención de errores
Reflexión acerca de la severidad:
El sistema informa de la hora actual de conexión y de que el usuario está logado en el sistema, pero no avisa de cuánto tiempo queda para el logout.
Recomendaciones:
Añadir un contador o similar para avisar del logout automático del sistema
Consideraciones de la interfaz desde una perspectiva de género e inclusión.
La naturaleza de la Sede Electrónica de la Agencia Tributaria, así como el de cualquier otra Administración Pública, es la de servir a las personas ciudadanas. Por ello sería esperable que dicha Sede hubiese sido diseñada aspirando a cubrir la amplia diversidad etnográfica, cultural, funcional y de género que compone nuestra sociedad, prestando especial atención en no excluir a ningún sector de la población.
A pesar de que el contenido de la web a priori tiene un carácter un carácter neutro (no hay secciones específicas por genero como por ejemplo en retail), es posible encontrar puntuales puntos de mejora en cuanto al uso de un lenguaje más inclusivo. Listamos a continuación algunos de ellos:
- Sección «Calendario del contribuyente»: ¿Podría llegar a reformularse como «Calendario de las personas contribuyentes» para evitar sesgos binarios de género?

- Sección «Empresarios individuales y profesionales»: En línea al ejemplo anterior, ¿no seguiría teniendo sentido si se reformulase como «Personas empresarias individuales y profesionales»?

- Sección Colaborar con la Agencia Tributaria: En esta sección, ¿tendría sentido sustituir «representantes aduaneros» por «representantes ante aduanas» o incluso por «representación de terceras personas ante aduanas»?

- Área personal de la declaración de la renta: En esta sección encontramos que entre nuestros datos está la clasificación Varón/Mujer, aunque realmente cabe pensar si realmente esta información es relevante para los efectos de esta sede y el tipo de gestiones que en ella se realizan. No obstante, quizás también cabría pensar que pudiera ser relevante para realizar cierta discriminación poblacional positiva (p.ej. programa de ayudas a minorías).
Conclusiones
Debido al importante tráfico que genera (10.8 M visitas/mes) y la importancia que tiene para los ciudadanos de España, en este ejercicio se ha evaluado la usabilidad de la sede electrónica del Ministerio de España a través de una Evaluación Heurística sin usuarios.
El número de gestiones posibles dentro de esta web es muy numerosa, por lo que hemos centrado el estudio en aspectos generales del portal de entrada (o Landing Page) y algunos posibles flujos funcionados relacionados con la declaración de la renta.
En total, de manera no exhaustiva se han realizado 16 hallazgos, de los cuales 11 están relacionados con malas prácticas. Es notable como algunos de los principios heurísticos se han tenido en cuenta para el diseño de algunas secciones (es decir, siguen las buenas prácticas) y no se han tenido en cuenta en otras.
Como conclusión, cabe señalar que a pesar de los esfuerzos realizados por el Ministerio de Hacienda para unificar todas las gestiones de la Agencia Tributaria en un sólo portal más usable, aún queda espacio para la mejora del mismo en cuanto a usabilidad para las personas usuarias.
Bibliografía
- Nielsen, J (1994). “How to Conduct a Heuristic Evaluation” [artículo en línea]. <https://www.nngroup.com/articles/how-to-conduct-a-heuristic-evaluation/>. NN/g Nielsen Norman Group. [Fecha de consulta: 16 de noviembre de 2022].
- Modroño, T. (2017). “Evaluación Heurística (PARTE I)” [artículo en línea]. <https://interactius.com/evaluacion-heuristica-parte-i/>. INTERACTIUS. [Fecha de consulta: 17 de noviembre de 2022].
- Modroño, T. (2018). “Evaluación Heurística (PARTE II)” [artículo en línea]. < https://interactius.com/evaluacion-heuristica-parte-ii/>. INTERACTIUS. [Fecha de consulta: 17 de noviembre de 2022].
- “Diseño inclusivo desde la una perspectiva de género” (2020). [artículo en línea]. <https://www.gammaux.com/blog/diseno-inclusivo-desde-perspectiva-de-genero/>. Gamma UX. [Fecha consulta: 17 de noviembre de 2022]
- Torres B., D. (2021). “El rol del Diseño UX en la inclusion de género” [artículo en línea].< https://www.torresburriel.com/weblog/2021/10/28/el-rol-del-diseno-ux-en-la-inclusion-de-genero/>. Torres Burriel Estudio. [Fecha consulta: 17 de noviembre de 2022]
- Carreras, O. (2012). «Estándares formales de usabilidad y su aplicación práctica en una evaluación heurística» [en línea]. Usable y accesible. <https://olgacarreras.blogspot.com.es/2012/03/estandares-formales-de-usabilidad-y-su.html>. [Fecha consulta: 17 de noviembre de 2022]
- «Principios de diseño de interacción de Bruce Tognazzini» [artículo en línea]. <http://galinus.com/es/articulos/principios-diseno-de-interaccion.html>. [Fecha consulta: 17 de noviembre de 2022].
- Zapata, M. «Métodos de evaluación sin usuarios» [en línea]. <http://openaccess.uoc.edu/webapps/o2/bitstream/10609/12922/8/usabilidad_módulo2_métodos%20de%20evaluación%20sin%20usuarios.pdf>. [Fecha consulta: 17 de noviembre de 2022].
- Travis, D. (2014). «247 web usability guidelines». http://www.userfocus.co.uk/resources/guidelines.html [artículo en línea]. USERFOCUS. [Fecha de consulta: 17 de noviembre de 2022].
- Canva <www.canva.com>. [Fecha de consulta: 15 de noviembre de 2022].
- Semrush <semrush.com>. [Fecha de consulta: 15 de noviembre de 2022]
- Sede Agencia Tributaria <https://sede.agenciatributaria.gob.es/Sede/Renta.html>. [Fecha de consulta: 15 de noviembre de 2022]
- Ross, L (2006). «Heuristic Evaluation Checklist to Use On Your Website». <https://www.invespcro.com/blog/heuristic-evaluation-checklist-to-use-on-your-website/> [artículo en línea]. Invesp. [Fecha de consulta: 17 de noviembre de 2022].
- Nielsen, J. (1994). «Severity Ratings for Usability Problems». <https://www.nngroup.com/articles/how-to-rate-the-severity-of-usability-problems/> [artículo en línea]. NN/g Nielsen Norman Group. [Fecha de consulta: 17 de noviembre de 2022].
- UOC – Design Toolkit / Guía: Evaluación Heurística. <http://design-toolkit.recursos.uoc.edu/es/guia/evaluacion-heuristica/>. [Fecha de consulta: 15 de noviembre de 2022]
- UOC – Design Toolkit / Evaluación Heurística. <http://design-toolkit.recursos.uoc.edu/es/evaluacion-heuristica >. [Fecha de consulta: 15 de noviembre de 2022]
 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Evaluación Heurística de Interfaz de Usuarios
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.