Reto 2: Evaluación Heurística
Reto 2: Evaluación Heurística
Motivaciones
Con un papel muy relevante en el desarrollo de gran parte de las metodologías académicas que se imparten actualmente en todo el mundo, los entornos de aprendizaje online están cada vez más presentes en los centros educativos.
De forma directa o indirecta sirven como facilitadores del aprendizaje presencial, llevando las posibilidades que brindan las herramientas online al ámbito educacional.
Herramientas como Moddle proporcionan un entorno que permite dar estructura a distintos modelos de enseñanza y ofrecer a los estudiantes herramientas online que facilitan tareas derivadas de sus estudios.
Con una presencia cada vez mayor en la educción a todos los niveles, se ha demostrado que el diseño de estas herramientas tiene un papel determinante en la experiencia de aprendizaje, y un mal diseño influye en el abandono y la falta de motivación.
Después de leer estas afirmaciones es fácil constatar que el buen diseño de estas aplicaciones está directamente relacionado con la calidad de los estudios y a grandes rasgos relacionado con un buen rendimiento académico por parte de los estudiantes. Rendimiento impulsado por el augmento de la motivación gracias a una buena satisfacción de uso y componentes de carácter hedónicos que acompañan al estudiante durante su experiencia.
Introducción
El propósito principal de esta actividad ha sido poner en práctica el método de evaluación sin usuarios de Evaluación Heurística. Este método nos permite realizar una evaluación de la interfaz sin necesidad de involucrar a usuarios finales. A partir del análisis del diseño por parte de un experto, en este caso un estudiante, siguiendo unos principios de la disciplina de HCI aceptados y reconocidos que nos permiten encontrar errores y posibles puntos de mejora en las aplicaciones.
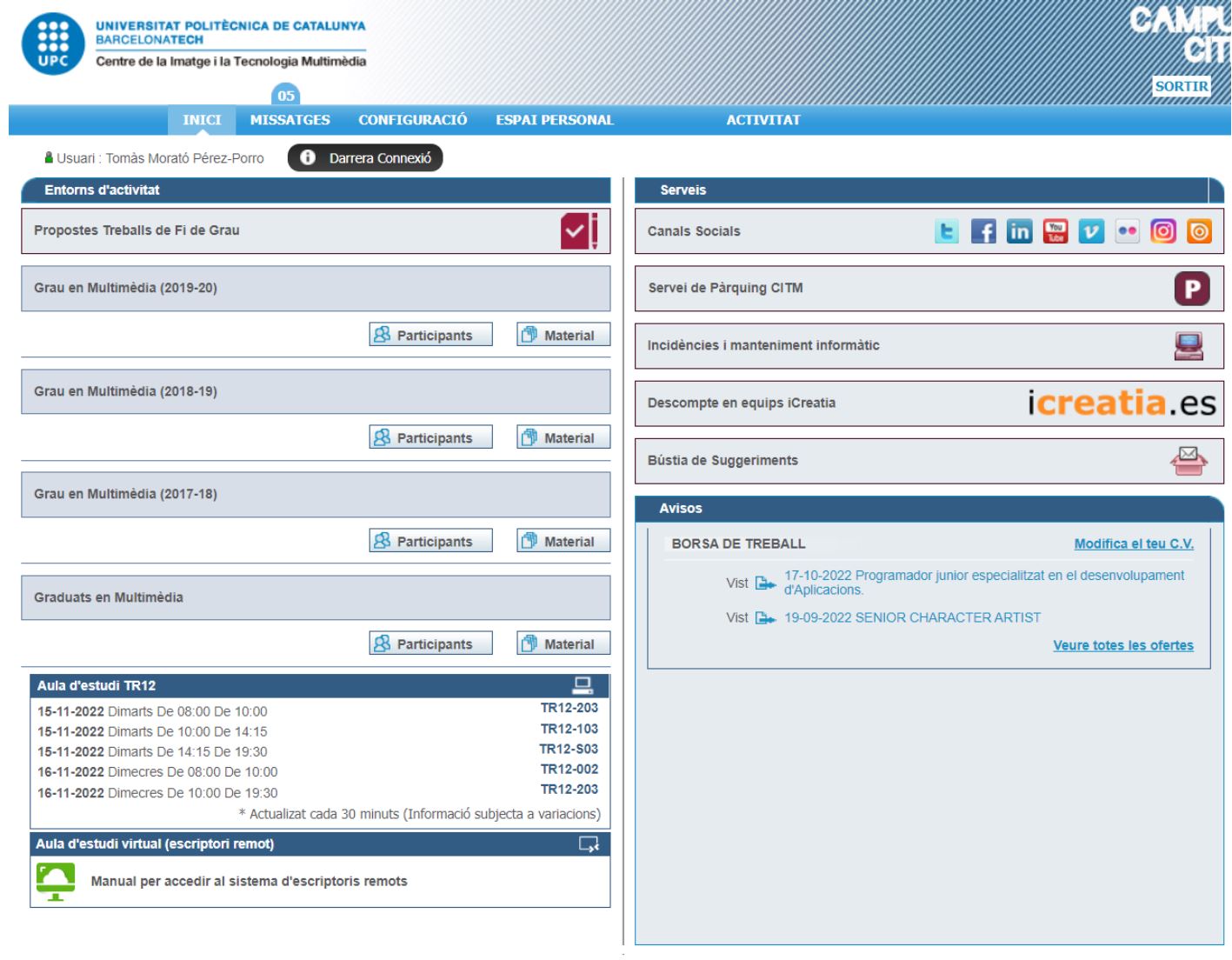
Para la realización de esta, se ha elegido trabajar con el campus virtual del centro universitario CITM, un centro universitario dedicado a la imagen y tecnologías multimedia.
En esta plataforma tanto los alumnos del centro como los docentes tienen acceso a información relevante para el desempeño de sus tareas lectivas y se utiliza para multitud de trámites y tareas que se llevan a cabo durante la consecución de los estudios.
Esta actividad se centrará en las tareas que llevan a cabo los estudiantes y una serie de journeys principales que se realizan dentro del portal.
-
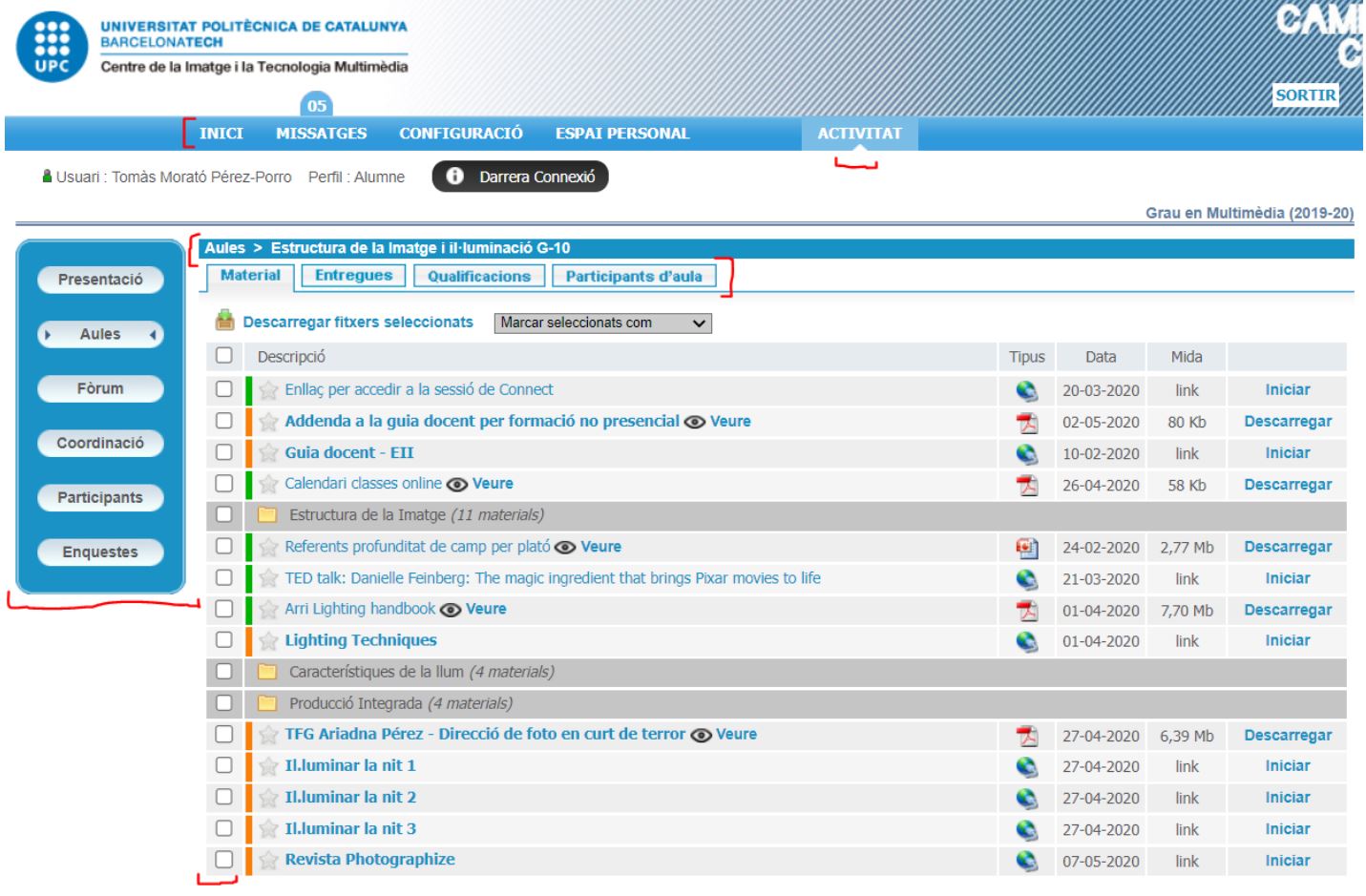
- Como alumno quiero consultar el material lectivo de una asignatura concreta, para poder seguir los contenidos mientras hago indicaciones en los apuntes.
- Como alumno quiero consultar los horarios de las asignaturas de este semestre para poder planificar la semana.
- Como alumno quiero consultar las calificaciones de la última práctica que entregue en una asignatura concreta.
- Como alumno quiero mandar un mensaje a un profesor.
- Como alumno quiero consultar apuntes de asignaturas de cursos anteriores.
- Como alumno quiero descargar la última entrega para consultar su contenido.
Objetivos de la evaluación:
Esta evaluación se realiza en una aplicación que se encuentra en funcionamiento y su principal objetivo es localizar problemas de usabilidad para poder ofrecer insights que ayuden a postular posibles soluciones que mejoren el diseño de la aplicación.
Se busca encontrar aquellos problemas que suponen una barrera para que el uso de la aplicación se corresponda con una buena experiencia de usuario, que permita a los alumnos realizar sus tareas con eficacia, eficiencia y satisfacción de uso.
Estos problemas se ordenan por distintos niveles de severidad que permiten realizar un análisis que visibilice los hallazgos más problemáticos y aquellos donde es más importante actuar.
Los 10 Principios Heurísticos de Nielsen
Con el fin de poder ilustrar los principales problemas identificados en el análisis a continuación ejemplificaremos los hallazgos más importantes. Cada uno de ellos relacionado con la heurística sobre la que aplica.
1 – Visibilidad del estado del sistema
La plataforma tiene que mantener al usuario informado del estado del sistema, dar información de en qué punto se encuentra y que pasa a partir de sus acciones. Esta información se tiene que transmitir de forma constructiva y a tiempo al usuario para mantener una correlación temporal con este.
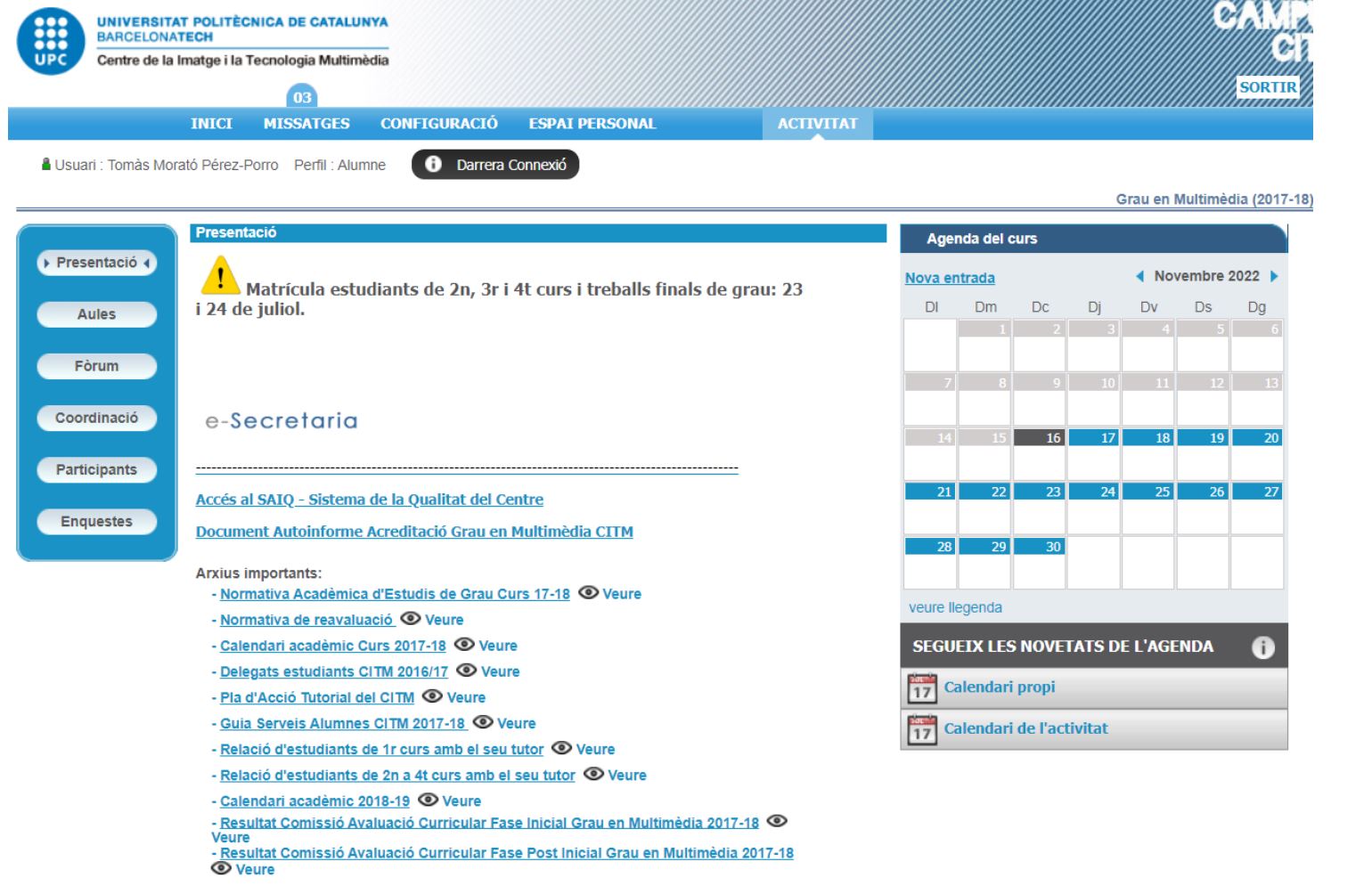
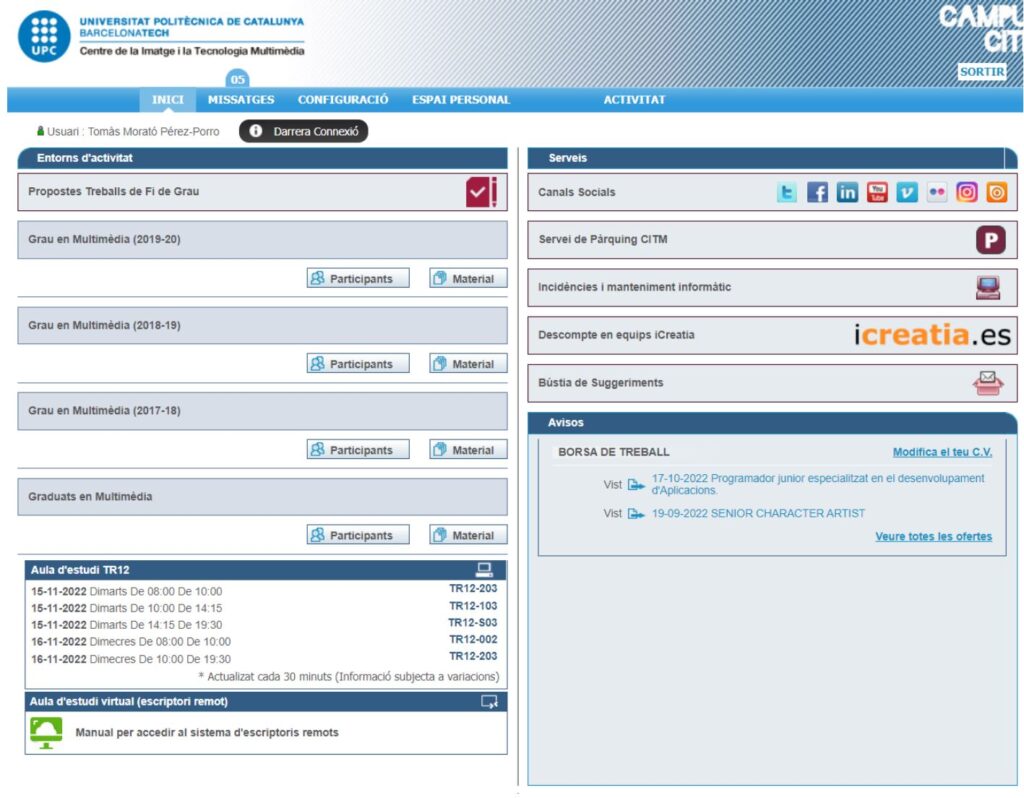
❌ En la página principal de la plataforma no encontramos ningún marcador visual que indique en que curso académico nos encontramos. La falta de jerarquización de este dato concreto dificulta que el estudiante localice rápidamente las aulas con las que está trabajando en el momento de la visita.
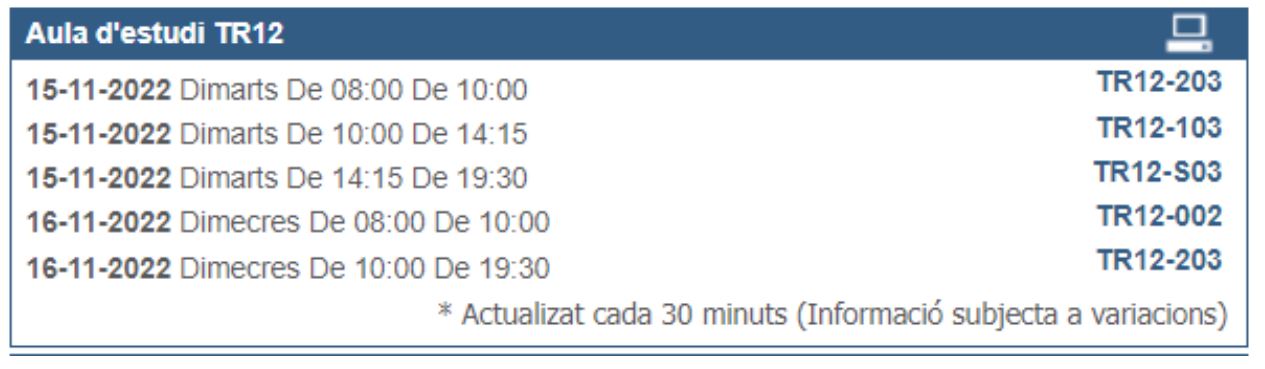
Lo mismo pasa con las franjas horarias del aula de estudio de la parte inferior.
❌ La variedad de sistemas de navegación, divididos en subsistemas separados, y los elementos gráficos usados para indicar donde nos encontramos hacen difícil que un usuario inexperto se oriente. No quedan claro los distintos caminos que puede seguir a lo largo de la interfaz.
2 – Correlación entre el sistema y el mundo real
El uso del lenguaje, términos, frases, símbolos y conceptos tienen que ser similares o mantener una relación directa con los que se usan en el entorno físico.
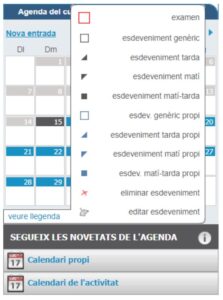
❌ En este caso, el calendario que se muestra dentro del apartado de cada curso, y en general a lo largo de toda la interfaz, se usan términos que hacen referencia a conceptos con poca relación directa con el contenido real que aguardan. En este ejemplo concreto, vemos como el botón para crear un nuevo evento es etiquetado con el texto ‘Nueva entrada’ en vez de nuevo evento.
De forma similar los textos e iconos de los diferentes tipos de eventos que se pueden marcar en el calendario no mantienen ninguna relación semántica gráfica.
Además esta heurística nos dice que la información que se muestra en la interfaz tiene que mantener un orden natural y lógico.
❌ En este card, que muestra la localización de las aulas habilitadas para el estudio, se muestra un orden cronológico pero que no pone en valor las distintas franjas horarias que se siguen cada día, ni la diferenciación clara entre los días de la semana. El código de texto que se usa para identificar a las aulas añade ruido a la información ya que la nomenclatura TR no aporta nada en este contexto.
3 – Control y libertad del usuario
Los usuarios tienen que tener control directo sobre el sistema. Cuando quieran, e incluso si han cometido errores tienen que poder abandonar la plataforma.
Se tienen que proporcionar facilidades para hacer y deshacer acciones.
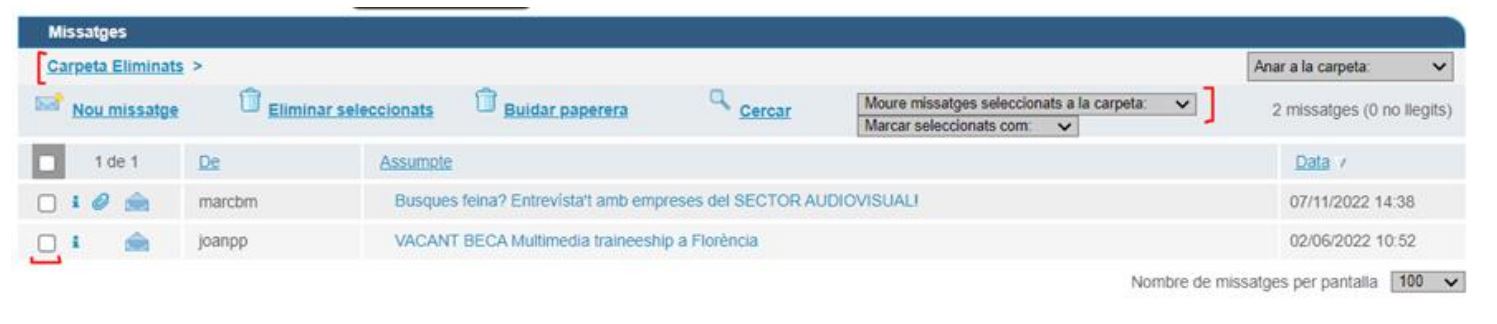
✅ Una buena aplicación de esta heurística es la extendida y estandarizada práctica de cuando se elimina un menaje de una bandeja de entrada, moverlo a una carpeta de eliminados, donde podemos recuperar mensajes una vez eliminados. En este caso el flujo para realizar esta acción no esta demasiado bien diseñado de cara a un usuario inexperto pero la funcionalidad está allí.
4 – Consistencia
A lo largo de la interfaz se tienen que usar estándares que sean aceptados de forma amplia y conocidos por el usuario. Los conceptos, palabras, símbolos y acciones se refieren a la misma cosa en distintas aplicaciones.
❌ Los sistemas de navegación no mantienen ningún esquema lógico estandarizado. No quedan claras las jerarquías de las distintas pantallas y apartados. El Apartado de actividad tiene un comportamiento extraño. Llevando al usuario a la última pantalla del mismo nivel jerárquico que un curso escolar que ha visitado. De esta forma, si el usuario entra, accede al curso 2020, accede al apartado de mensajes y luego quiere volver a la pantalla del curso donde estaba, puede hacer click en actividad.
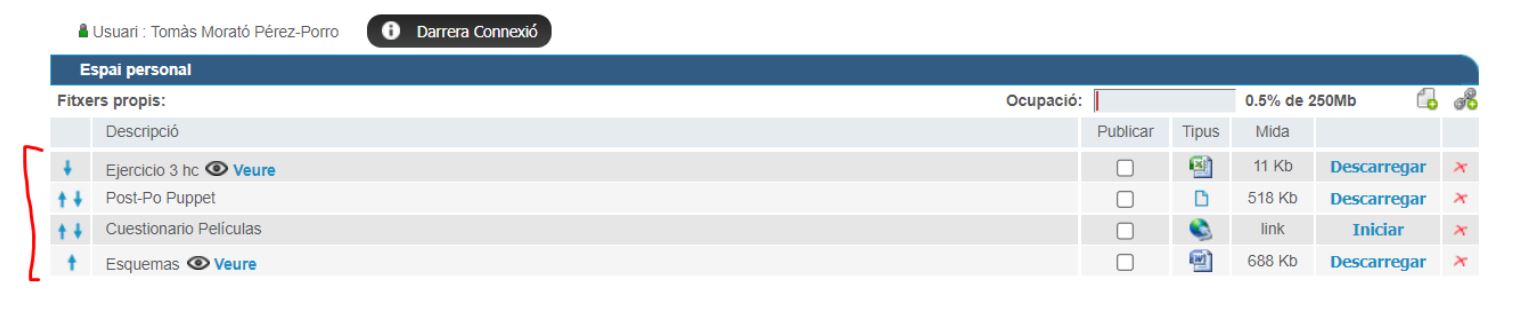
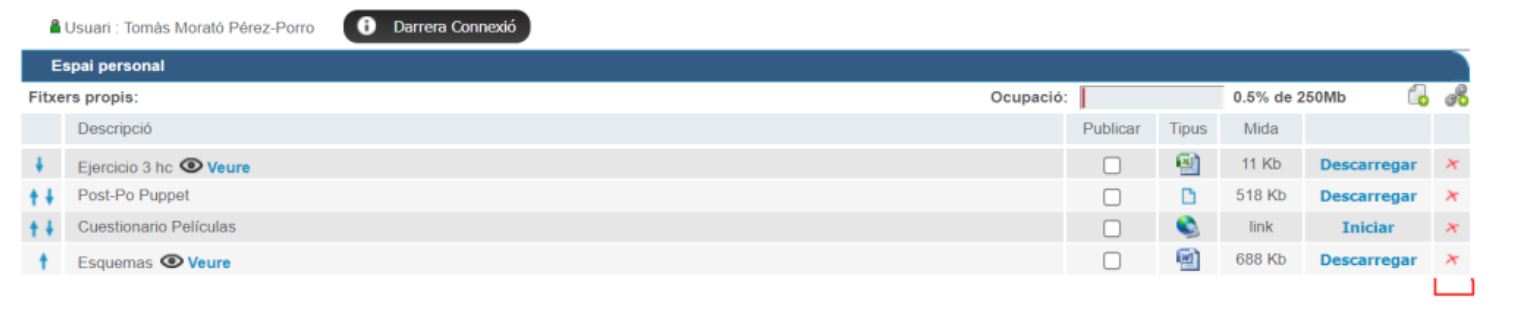
❌ En este apartado el usuario puede almacenar archivos de forma privada. Resulta curioso interpretar la forma con la que se puede variar el orden de este listado. Las flechas de la parte izquierda permiten modificar el orden en el que se listan. En la mayoría de las acciones estandarizadas relacionadas el usuario usaría la utilidad drag and drop para modificar el orden de los ítems. Otra opción sería aplicar ordenación por alguno de los atributos de las columnas.
5 – Error
El sistema tiene que estar diseñado para que el usuario no pueda cometer errores graves de usabilidad. Cuando un usuario comete un error, este se tiene que notificar a tiempo y con el mensaje adecuado.
❌ Dentro del apartado personal, encontramos un espacio para almacenar ficheros en la plataforma. Estos ficheros se pueden eliminar haciendo clic en el botón situado en el lateral de la tabla. Esta acción pude suponer un error grave si se realiza sin conocimiento de causa o si se piensa que se pueden recuperar los archivos borrados ya que solo al hacer clic se elimina el archivo y no se puede recuperar de ninguna forma.
Para evitar que el usuario cometa errores en acciones importantes es básico notificar de las consecuencias de estas acciones y dar la posibilidad de cancelar el borrado.
6 – Reconocer antes que recordar
Los objetos que se tienen que manipular y las acciones que se pueden tomar tienen que estar visibles. El usuario no debe tener que recordar información importante entre apartados. Las instrucciones de cómo se tiene que usar el sistema tienen que estar accesibles cuando el usuario más las necesite.
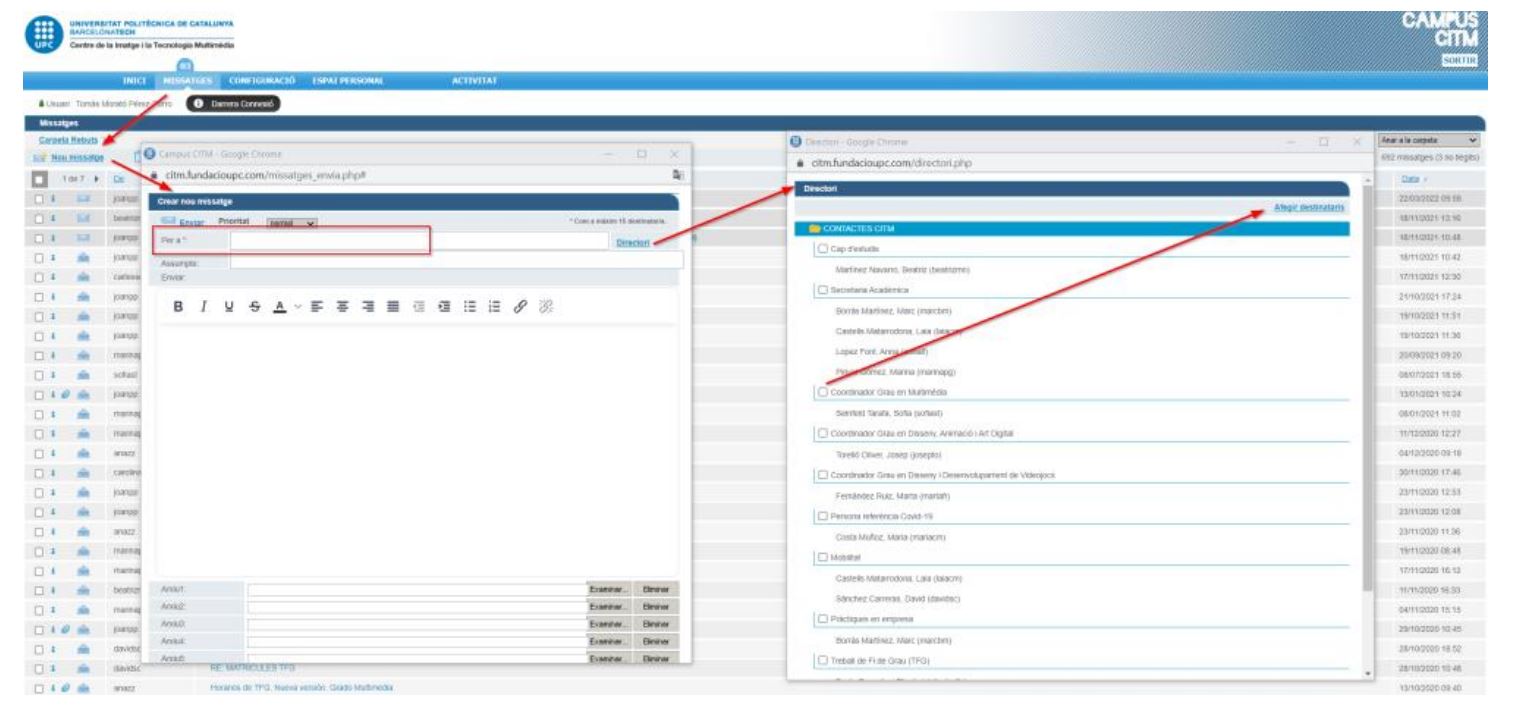
✅ En esta captura podemos apreciar un buen ejemplo de uso de esta heurística. Cuando el usuario tiene que añadir destinatarios a un mensaje, en vez de tener que recordar los nombres de usuario puede acceder al directorio de usuarios y seleccionarlos desde allí, donde los encuentra ordenados por categorías.
❌ Para una buena ejecución de la heurística, se debería de poder visualizar esta información en la misma pestaña del ordenador, mediante una modal, o permitir el autocompletado, directamente en el campo de destinatario o en un filtro aplicado a la lista de usuarios.
7 – Flexibilidad y eficiencia de uso
El sitio debe atender a diferentes niveles de usuarios, desde principiantes hasta expertos. Los atajos de teclado, ocultos para los usuarios principiantes tienen que servir para que los usuarios más experimentados puedan acelerar su flujo de trabajo y terminar las tareas en menos tiempo que un usuario principiante.
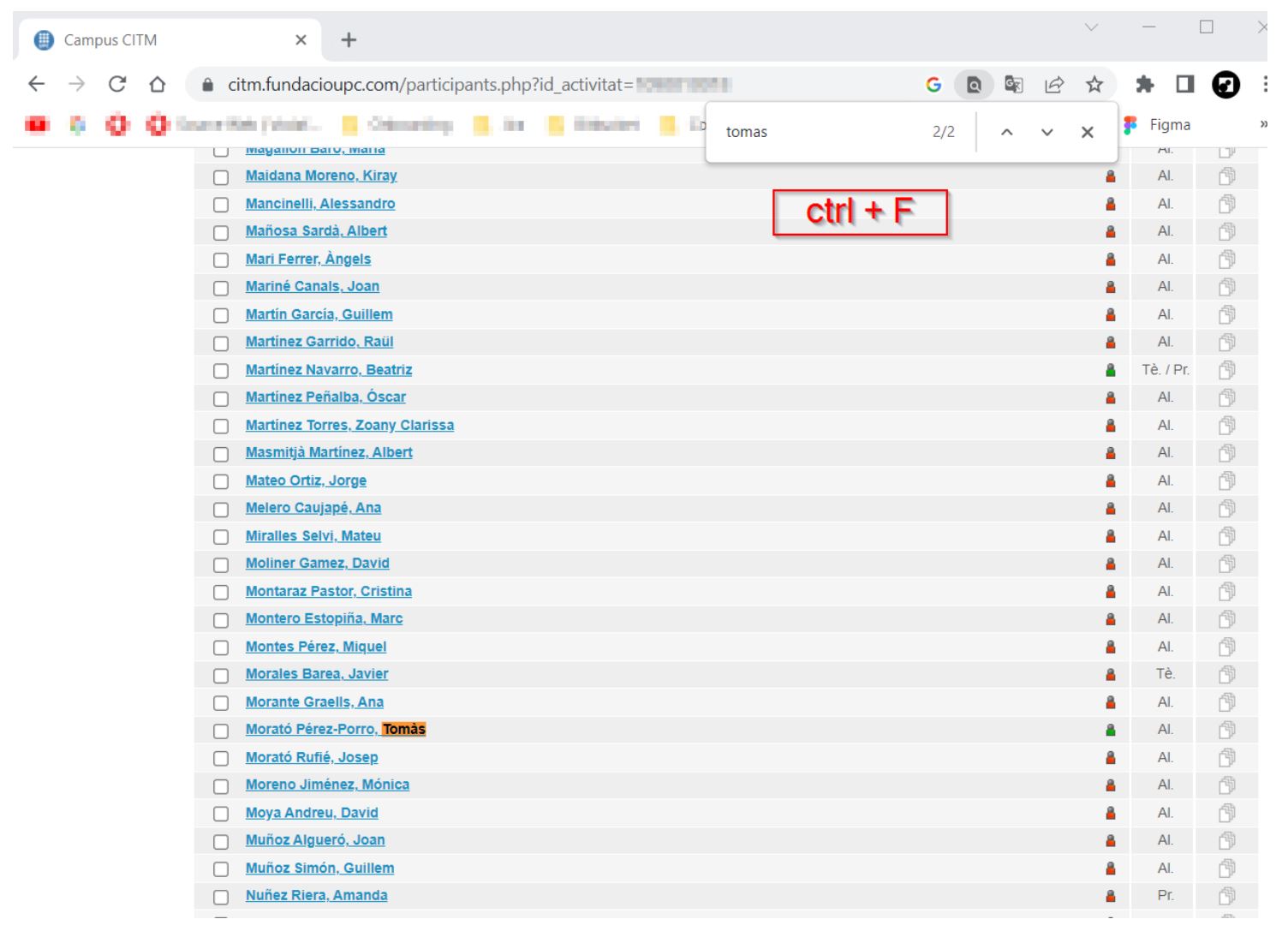
✅ Gracias a que ejecutamos la aplicación dentro del contexto del navegador podemos hacer uso de los atajos de teclado que nos proporciona. En este caso pulsando la combinación de teclas indicada podemos realizar búsquedas de texto en toda la interfaz.
❌ Como posible mejora, en el contexto de esta aplicación, se podría facilitar el uso de la mensajería interna para usuarios avanzados con reglas personalizadas y subcarpetas para poder ordenar los mensajes de forma customizada a partir de ciertas reglas complejas.
8 – Estética y diseño minimalista
Los diálogos no deberían contener información irrelevante o que el usuario no necesita en la tarea que está realizando. Cada unidad extra de información en un diálogo o página, compite con la información importante, disminuyendo su visibilidad relativa y haciendo más difícil la ejecución de la tarea.
❌ En la mayoría de las páginas de esta aplicación encontramos una sobrecarga importante de información. El diseño no ayuda a destacar y diferenciar distintos chunks para facilitar la identificación de los distintos apartados.
9 – Ayudar a reconocer, recuperar y diagnosticar errores
Los mensajes de error deben estar expresados en lenguaje llano (sin códigos), indicando con precisión el problema y sugiriendo una solución.
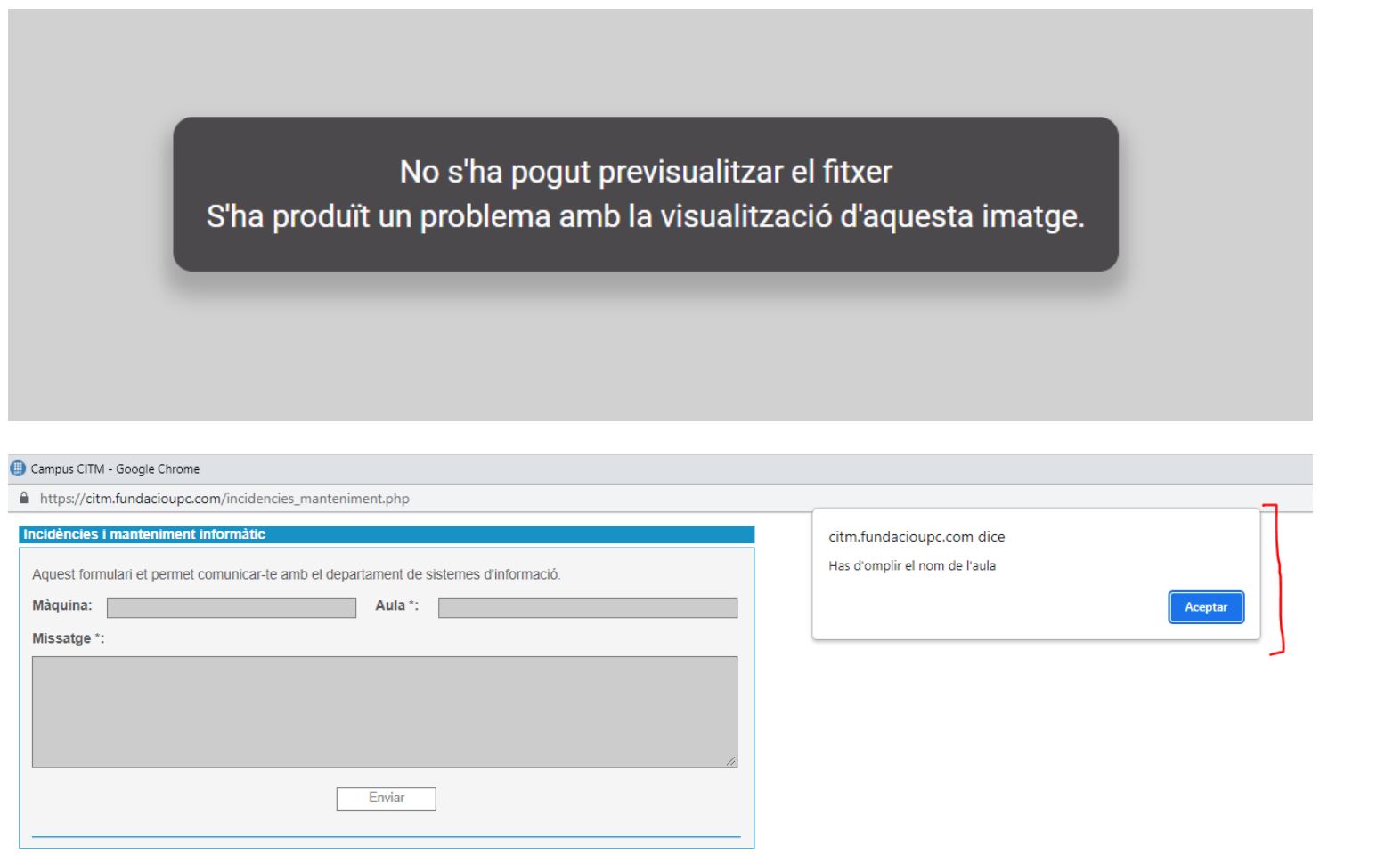
✅ Al intentar previsualizar un archivo no admitido en el visualizador de la aplicación se muestra este mensaje de error. En la segunda captura vemos como si en alguno de los formularios dejamos vacío uno de los campos obligatorios e intentamos enviar la información nos aparece un mensaje que nos alerta y sugiere una solución.
❌ Con tal de poder ofrecer una alternativa al usuario se debería indicar una posible solución al problema.
10 – Ayuda y documentación
La aplicación tiene que ofrecer y facilitar ayuda y documentación para dar soporte a las necesidades de los usuarios. La información en esta documentación tiene que ser fácil de encontrar y proporcionar instrucciones concretas de los pasos que se tienen que seguir para completar las tareas con éxito.
❌ En ninguna parte de la aplicación se encuentra documentación que detalle el funcionamiento del campus. Encontramos algunos ficheros de ayuda pero se trata de manuales de aplicaciones externas.
Bibliografía
- Cuaderno de Evaluación de la Usabilidad. 4.Universitat Oberta de Catalunya. Disponible en: http://quadern-usabilitat.recursos.uoc.edu/es/4-1-introduccion/-usabilidad/
- Cuaderno de Evaluación de la Usabilidad. 6.Universitat Oberta de Catalunya. Disponible en: http://quadern-usabilitat.recursos.uoc.edu/es/6-1-introduccion/
- Metodologías de UX: Evaluación Heurística Parte 1 (Interactius). Tomàs Modroño. 1 setembre 2017. Disponible en: https://interactius.com/evaluacion-heuristica-parte-i/
- Metodologías de UX: Evaluación Heurística Parte 2(Interactius). Tomàs Modroño. 12 gener 2018. Disponible: https://interactius.com/evaluacion-heuristica-parte-ii/
- Fundació Oberta de Catalunya. Fitxes: Avaluació heurística i guia, Card Sorting, Test amb usuaris. Disponible en: http://design-toolkit.uoc.edu/
- Heuristic Evaluation: How To (Nielsen). Jakob Nielsen on November 1, 1994. Disponible en: https://www.nngroup.com/articles/how-to-conduct-a-heuristic-evaluation/
- Diseño inclusivo desde una perspectiva de género. Blog de Gamma UX. Disponible a: https://www.gammaux.com/blog/diseno-inclusivo-desde-perspectiva-de-genero/
- El rol del Diseño UX en la inclusión de género, en el blog de Torres Burriel. Disponible a: https://www.torresburriel.com/weblog/2021/10/28/el-rol-del-diseno-ux-en-la-inclusion-de-genero/













 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Reto 2: Evaluación Heurística
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.